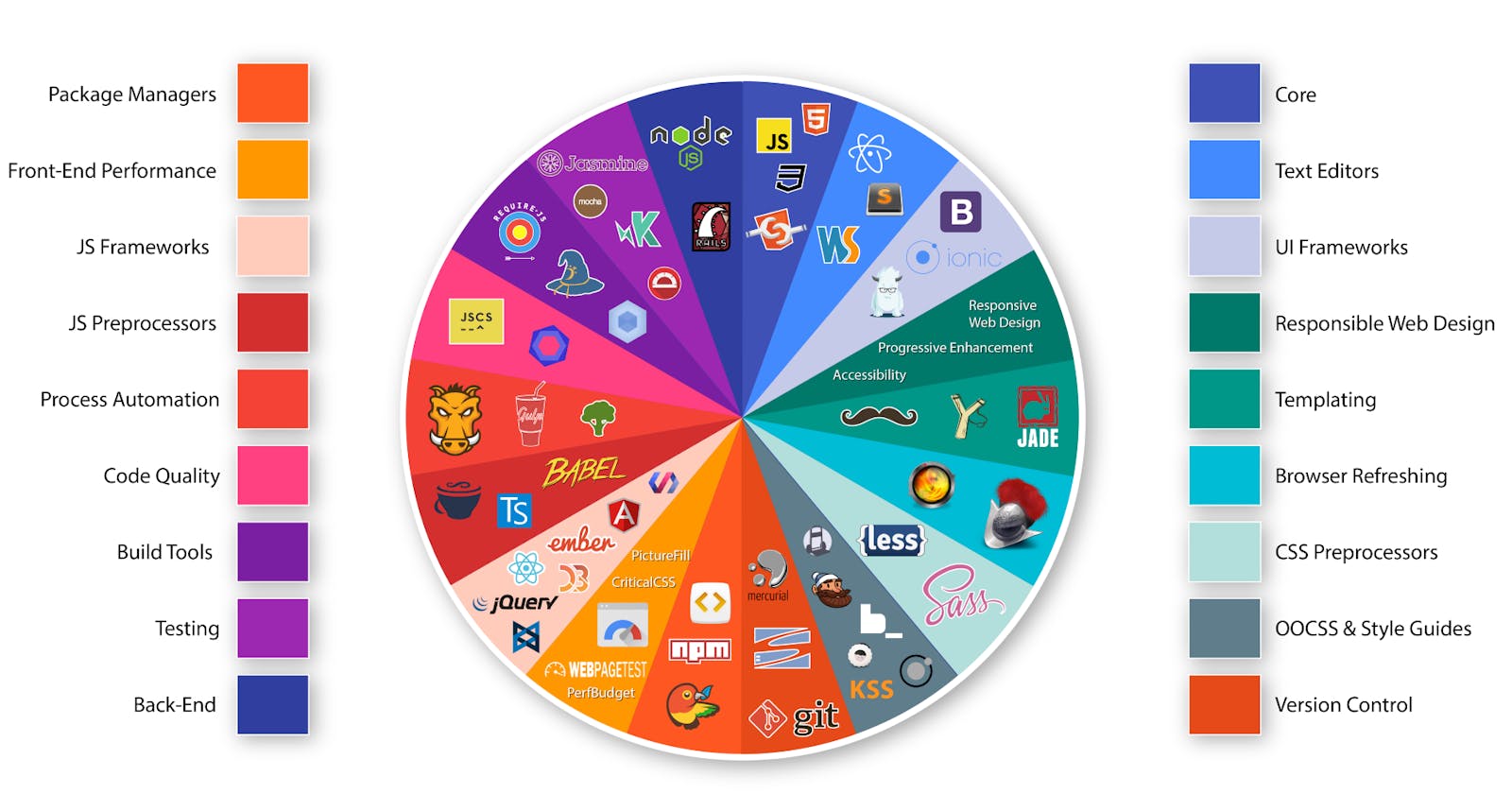
Cover Image Source: medium.com/@withinsight1/the-front-end-spec..
So, though you are a beginner or expect, you would be using lot of tools that aid in code development, its testing, fixing any errors, making it public/live, hence making your life easier.
All of these tools would mainly be classified into 3 categories.
1. Safety Net Tools
these tools are useful during code development.
2. Transformation Tools
these tools transform your code. Like one language/syntax to another.
3. Post-development Tools
these tools are helpful during testing and deployment.
Few examples under each category:
Safety Net
- Linters
- Source Code Control (version control)
- SVN
- Git
- Code Formatters
Bundlers/Packagers
these get your code ready for production. Some features are like removing unnecessary spaces which reduces the size (minifying), removing unnecessary lib's that your code is not using (tree-shaking).
Transformation
These Tools convert Code to browser-compatible code
Write code using latest language features, and have it transformed which works on most of the devices including old browsers that don't support these features in native lang.
- Babel
JavaScript compiler that allows developers to write their code using cutting-edge JavaScript, which Babel then takes and converts into old-fashioned JavaScript that more browsers can understand
- PostCSS
allows to write cutting-edge latest CSS. If there is no equivalent way in old browsers, PostCSS will install JavaScript polyfill to emulate the same behavior.
- Babel
Write code in entirely different language and have it transformed
-
allows you to use variables, nested rules, functions and other features some of which are not available in native.
-
superset of JavaScript that provides additional features. TypeScript compiler will covert Typescript Code to JavaScript when building for production.
-
Frameworks: React, Ember, Vue etc
built on top of vanilla JS, allows you to use custom syntax, which later be transformed.
Post-development
This makes sure that your code makes it to servers and continues to run. This stage runs mostly automatically, unless there is an issue.
Testing
Deployment
- tools to get your site published
- Netlify
- Vercel
- Github Pages
- tools to get your site published
Auditing Tools/Quality/etc
Exhaustive List of Tools: frontendmasters.com/books/front-end-handboo..
Source: MDN