Website that you visit/read is a Document.
As a human, when you write a Document on a Paper, or lets say print a Newspaper, you see Headlines and some part of the story below it, and links to remaining story on a different page. Some headlines will have full story below it. You see paragraphs break on to a new line, have space between them. You see different colors, images all over inserted at different places of the Page. You see different image sizes, different fonts and font sizes. But when you read, you know which is head line, which are different sub navigation pages, like Sports Page, Movie Page, Classifieds Page. You are human and you are able to recognize what is what.
So, how can we help the Computer to do the same ?
All the web pages are text or images mainly. Your web browser is the software application that can display/read text and recognise what is what, Only If you Mark the text properly.
So, how do you Mark the text, so that Browsers can differentiate which text is what ?
Here comes the HTML - Hyper Text Markup Language, which is made up of different elements. When you apply these elements to your text, that text will get a meaning in a document. These elements when applied to some text, can give a different meaning like as a Headline, paragraph, line break, table, a list, navigation bar, article, header, footer, link etc.
But what about people who are blind ? These differently abled people will use screen readers or Accessibility features which most of the devices support. Your Web Browsers support too. Even your iOS/Android device, Check your settings for this Accessibility feature.
And so is the Localization as every reader wont read your language, and it is not limited to language conversion.
These HTML elements will give additional information for these screen readers.
`HTML is a Markup language to structure text file. And it is for the web.
XML is another markup language which is a data-description language. XML allows users to define their own tags. This feature makes it more powerful, and can be used in many more other applications , like
- SVG is based on XML
- Web services
- MathML
If you want to present your Marked Up Text to the Users Visually by adding color or style or animation , you need CSS (Cascading Style Sheets) a declarative language help which is a rule-based language.
- A CSS rule is a set of properties associated with a selector.
- "Cascading" refers to the rules that govern how selectors are prioritized to change a page's appearance.
Declarative language - WHAT to do
- You tell your Car driver, just the house address where you want to go
- Ex: HTML, XML, CSS, JSON, SQL.
- Ex: Project Manager - tells - what to do
Imperative language - HOW to do
- You tell your Car driver, street by street directions till the house address where you want to go
- Ex: C, C++, C#, Java, JavaScript, Scala, Python.
- Ex: Developer - figures out - how to do
So, a Declarative program will be executed by Imperative program.
Just like W3C who define web standards, CSS standards are done by CSS Working group within W3C.
Okay, so CSS can be used to style HTML. Guess what? You can even style other Markup languages like XML , SVG , MathML with CSS.
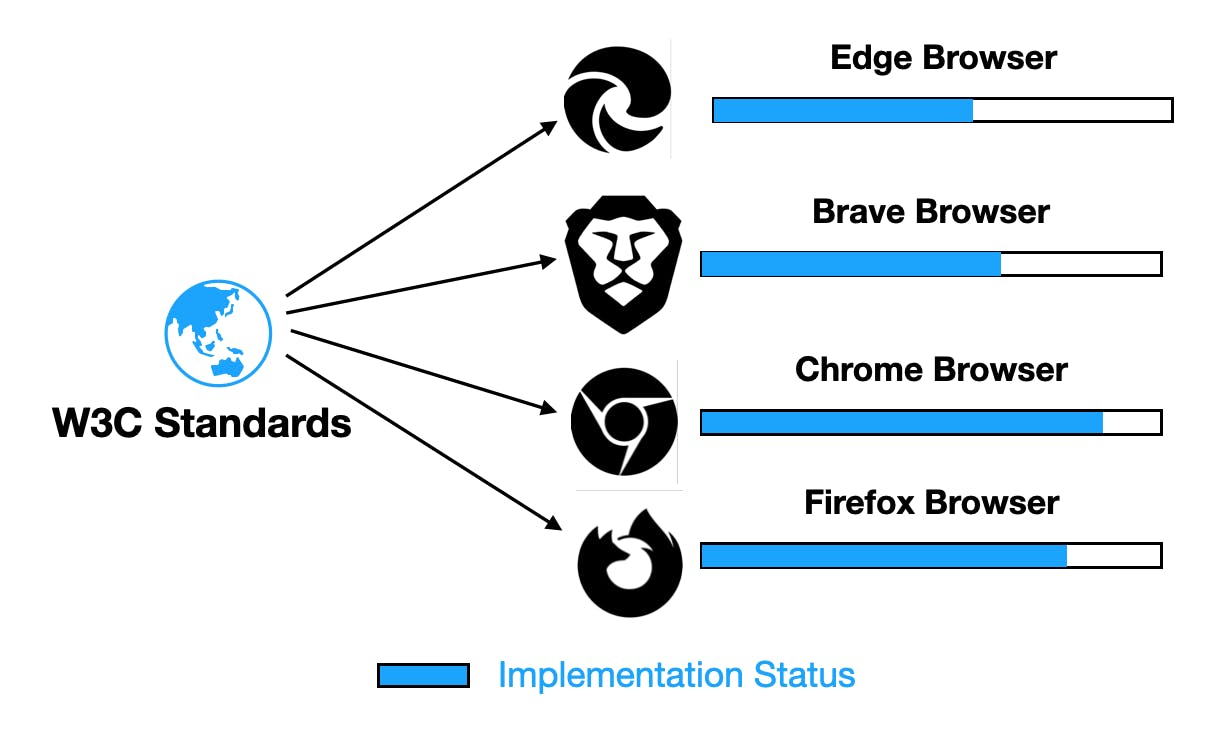
Web Standards is a work in progress document which keeps getting updated. Your favourite browser will keep implementing these standards and keep releasing new version updates. Below image is for illustration only.
 There is a possibility that all browsers may not be at the same implementation status. So, if you are using an element/property there is a chance that it may work in one browser and may not work in different one.
There is a possibility that all browsers may not be at the same implementation status. So, if you are using an element/property there is a chance that it may work in one browser and may not work in different one.
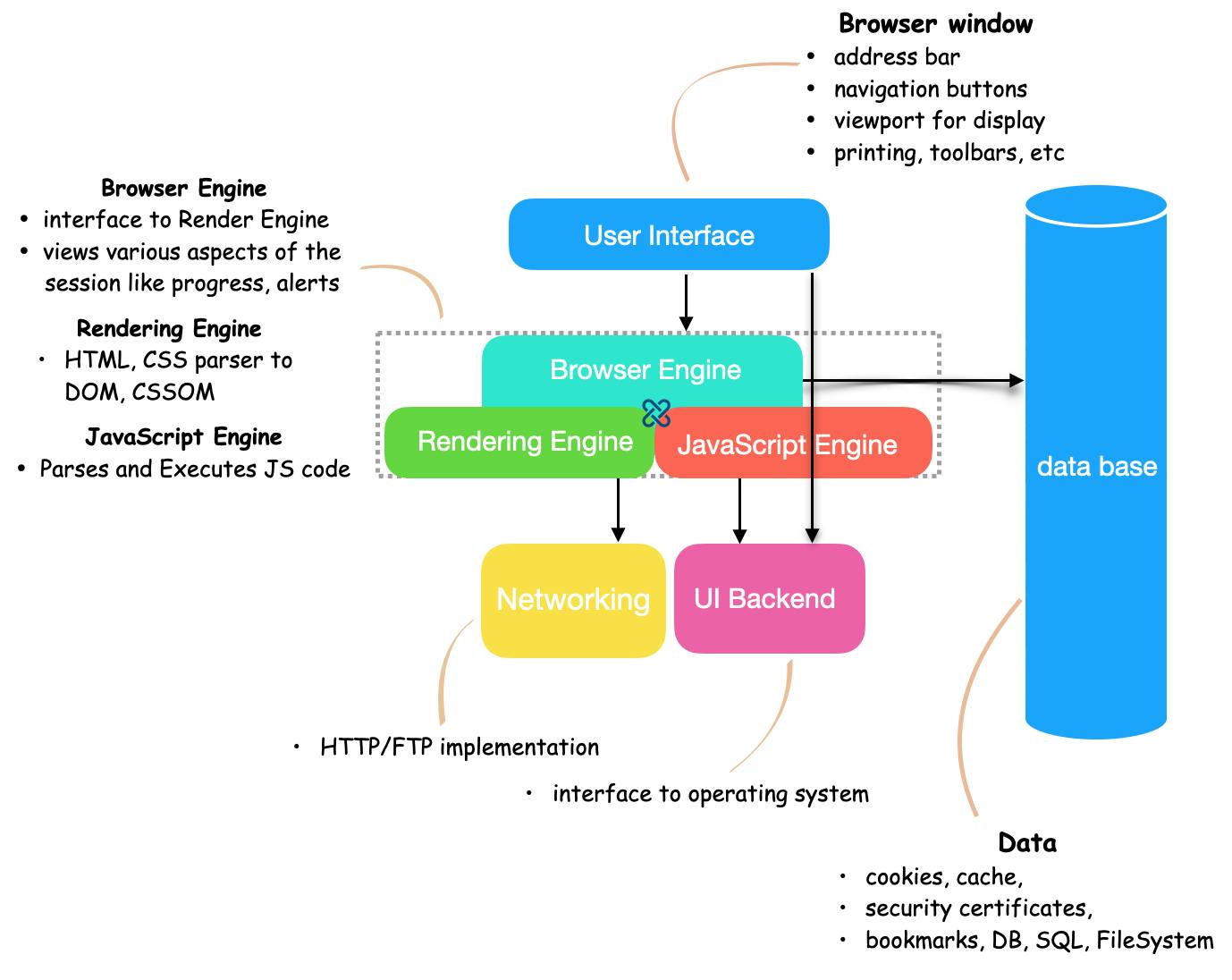
Your Browser has different features that it is capable of doing but mainly is to communicate with web servers and display (or render) on Browsers window.
So, What happens within a Browser Engine?

Browser engine is the heart of the browser. It is tightly integrated with Render engine and JavaScript engine. So together, Browser engine takes care of Implementing Web Standards, DOM/CSS Parsing to Object Models, Calculating Styles, Layout, draw graphics, request resources from the network stack and others.
Some popular Browser Engines - WebKit, Blink, Gecko
Some popular JavaScript Engines - JavaScriptCore, V8, SpiderMonkey
Google Chrome uses Blink, V8.
When we speak of Object, what is it really ? If you have heard of Object oriented programming, or if you are coming from Java/C++ background, you can easily relate.
So here, we have these HTML elements and CSS selectors.
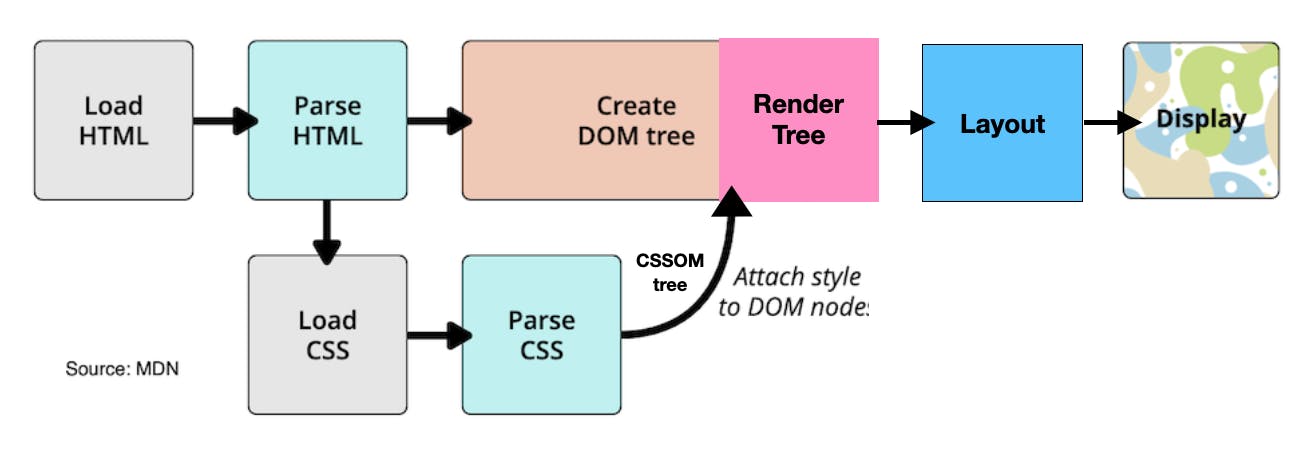
Once these elements/selectors are loaded into memory (Parsed to Tokens, Nodes), browser provides uses that information and relate style elements to create a Render Tree, which then creates Layout which tells which object occupies which coordinates and its properties, and then Paints (renders) your screen accordingly for you to see.
Browser allows us a way to create copies of these element/selector references (called objects), which we can use to interact with them programatically, like read or write to a paragraph or title, and many more things.
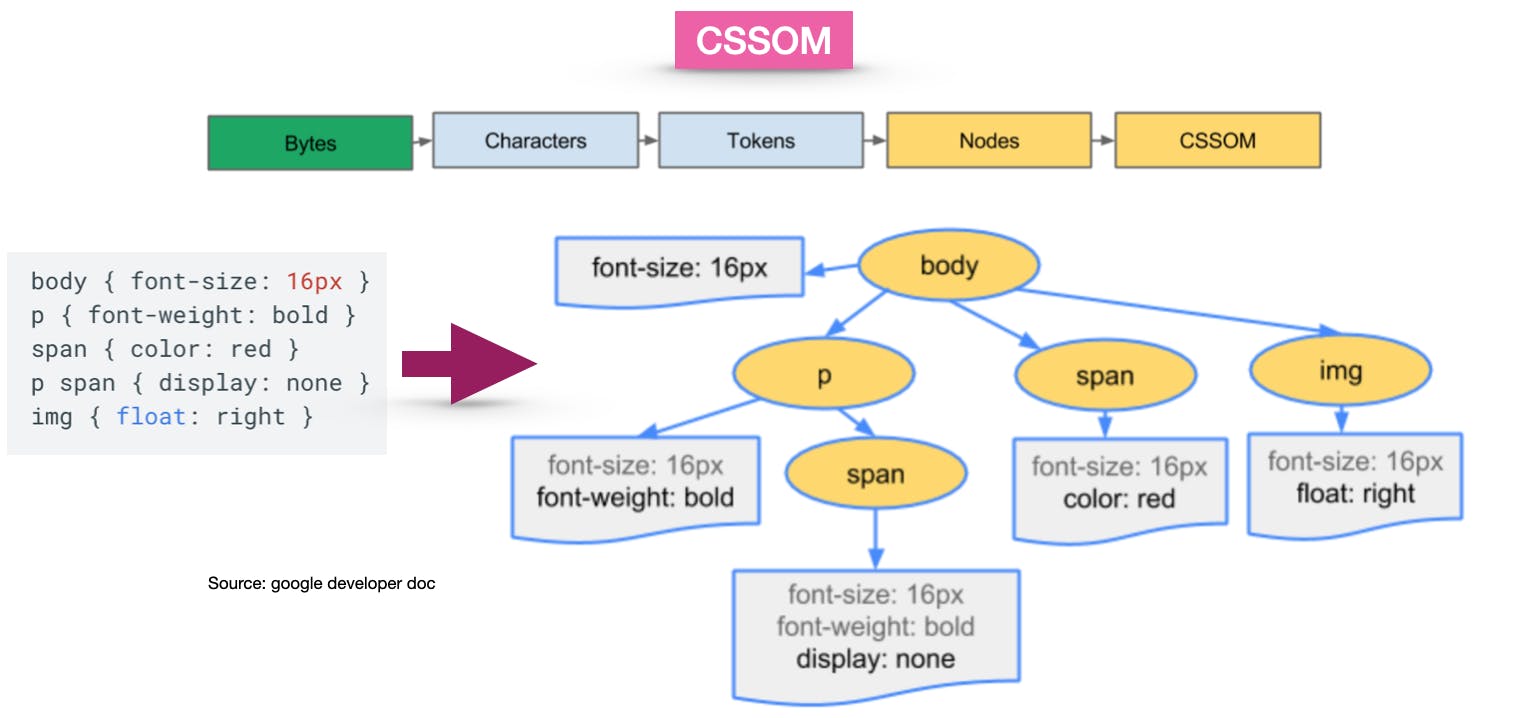
HTML is converted to DOM Tree. CSS is converted to CSSOM Tree.
DOM - Document Object Model for HTML. (you know that web page is a document, right) - is a set of APIs that allow manipulation of HTML from JavaScript
CSSOM - CSS Object Model for CSS - is a set of APIs that allow manipulation of CSS from JavaScript.
WebAPI - DOM, CSSOM are 2 of many other APIs that browser provides.
Render Engine

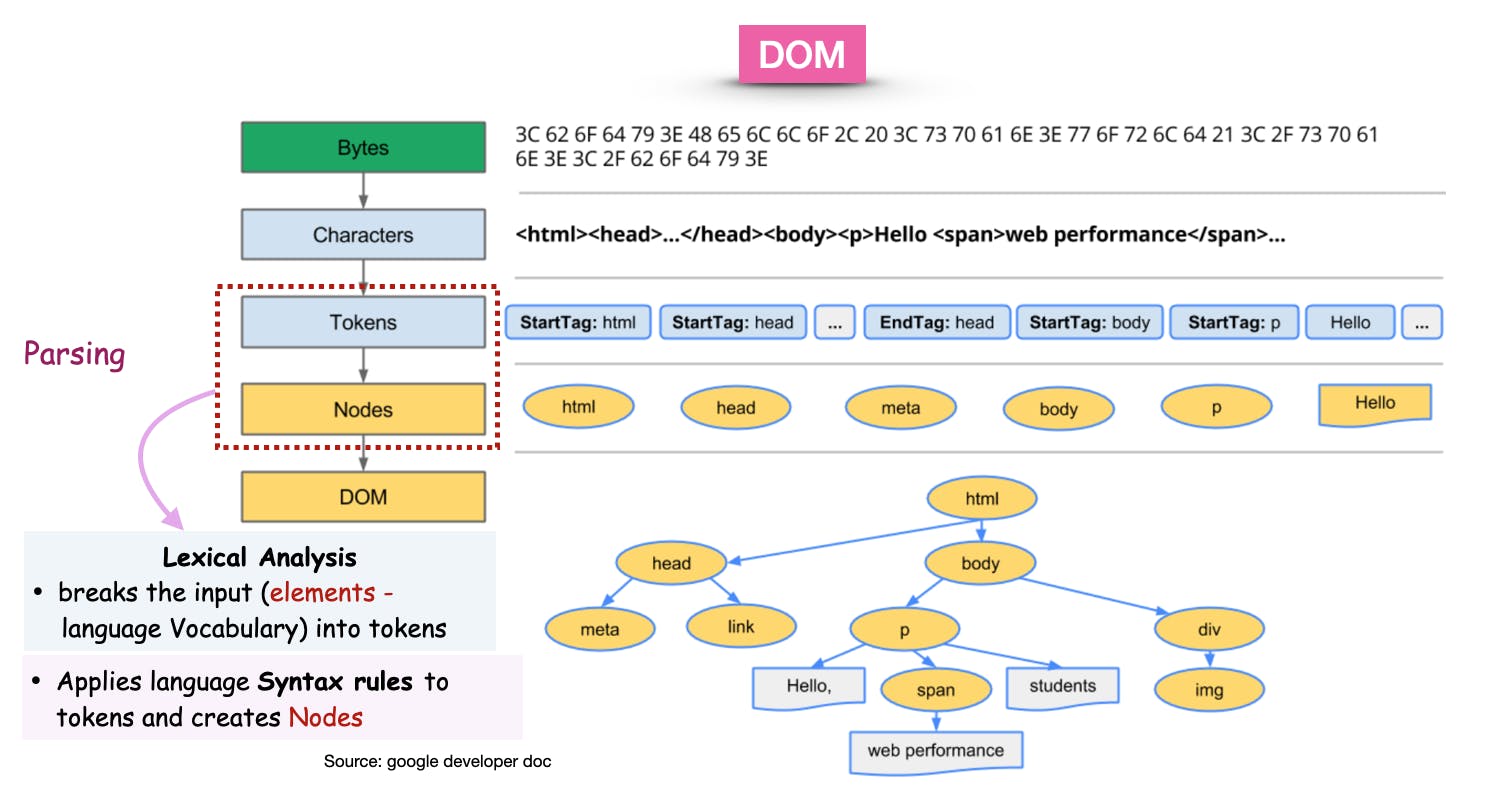
HTML and CSS document will be parsed by the Render engine. Parsing is done based on the language Vocabulary and Tokens are created. Syntax rules applied on Tokens and Nodes are created.
Tokens which are converted to Objects are linked in a Tree Data Structure each separate for DOM and CSSOM. This Object Model will be used by the Browser for all further processing.


Browser blocks rendering untill it has both the DOM and CSSOM. CSS media types and media queries allow us to un-block rendering while CSSOM is being constructed as the page downloads.
<link href="style.css" rel="stylesheet">
<link href="print.css" rel="stylesheet" media="print">
<link href="other.css" rel="stylesheet" media="(min-width: 40em)">
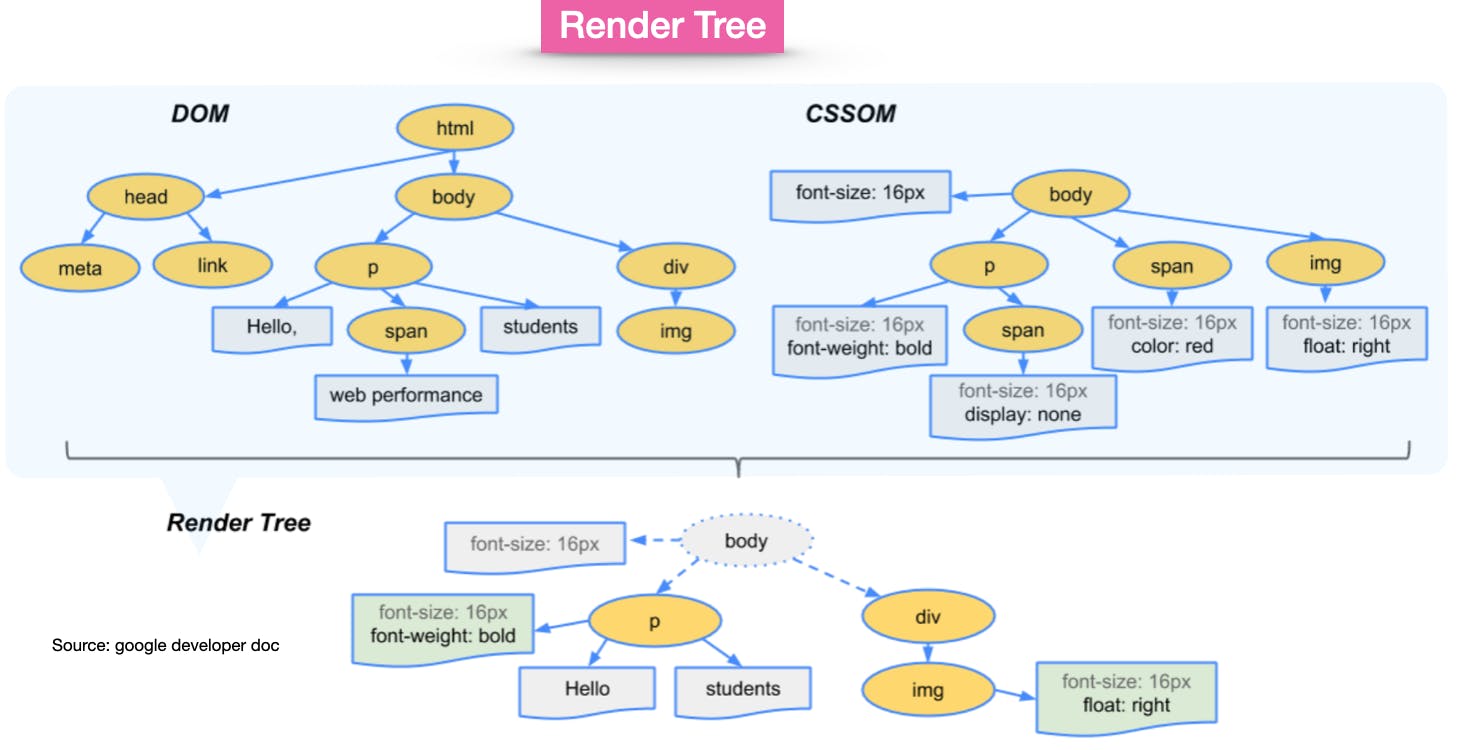
Browser combines both DOM, CSSOM into Render Tree, which captures all the visible content of the page, all its style information for each node.

From Render Tree, Browser enters Layout creation stage, where it computes exact position and size of each object (in pixels) in the browser window.
When Layout is complete, Browser issues Paint Setup and Paint events, which converts render tree to Pixels on the screen.
JavaScript is written at the end of the body mainly because, JavaScript execution is parser blocking. Browser must pause DOM construction and hand over control to JavaScript runtime, and let script execute before proceeding with DOM construction.
For detailed information, there is ton of material in google.
Hope this post helped u gain some knowledge like it did to me.

